How to add the Causal snippet to a WebFlow site
This will guide you through the process of adding the Causal Snippet to your Webflow website using the Custom code functionality. Webflow documentation can be found here.
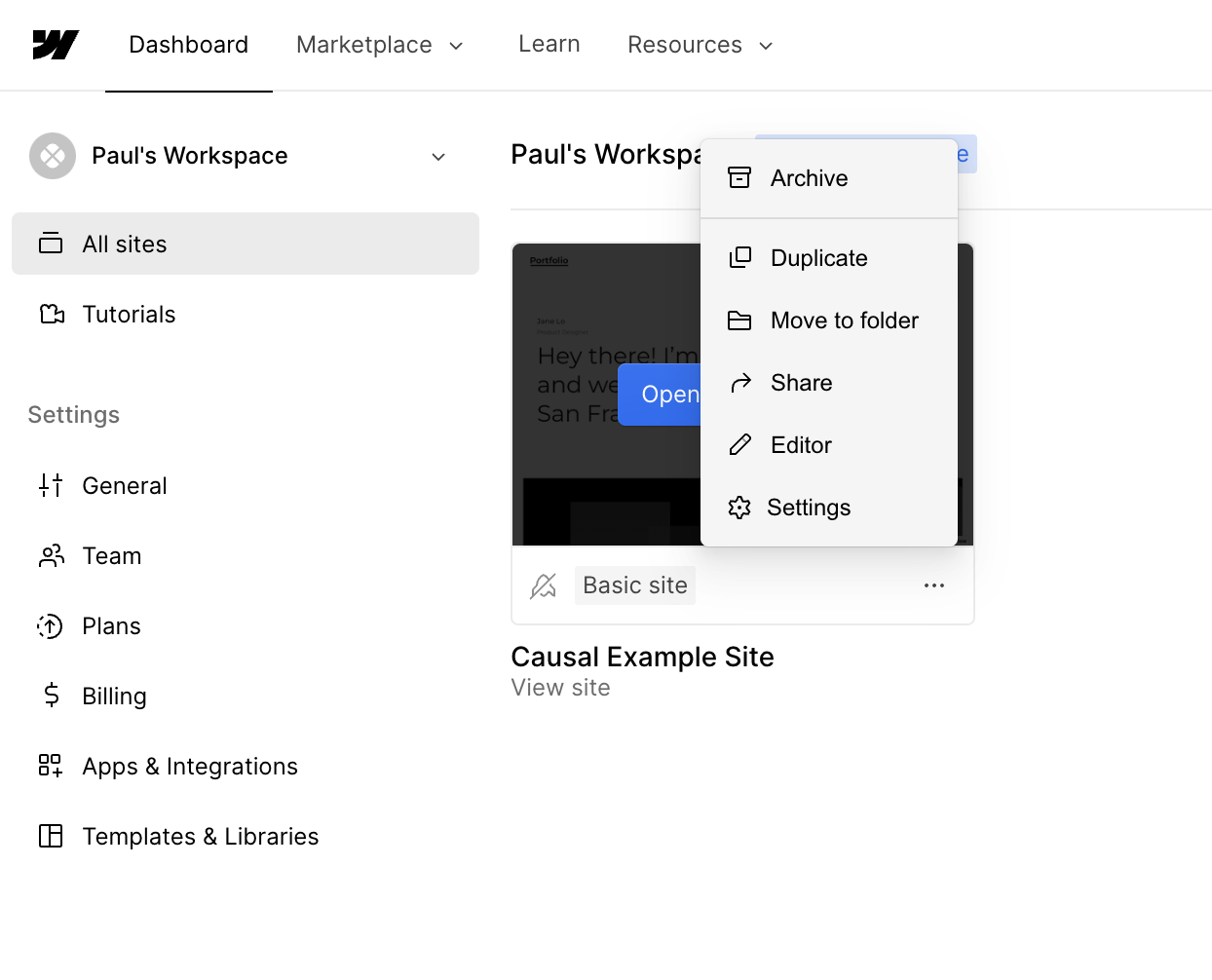
- Navigate to your Webflow workspace.
- Find the site you wish to add the Causal snippet to and click on the horizontal triple dot button to show the option menu then select
Settings.

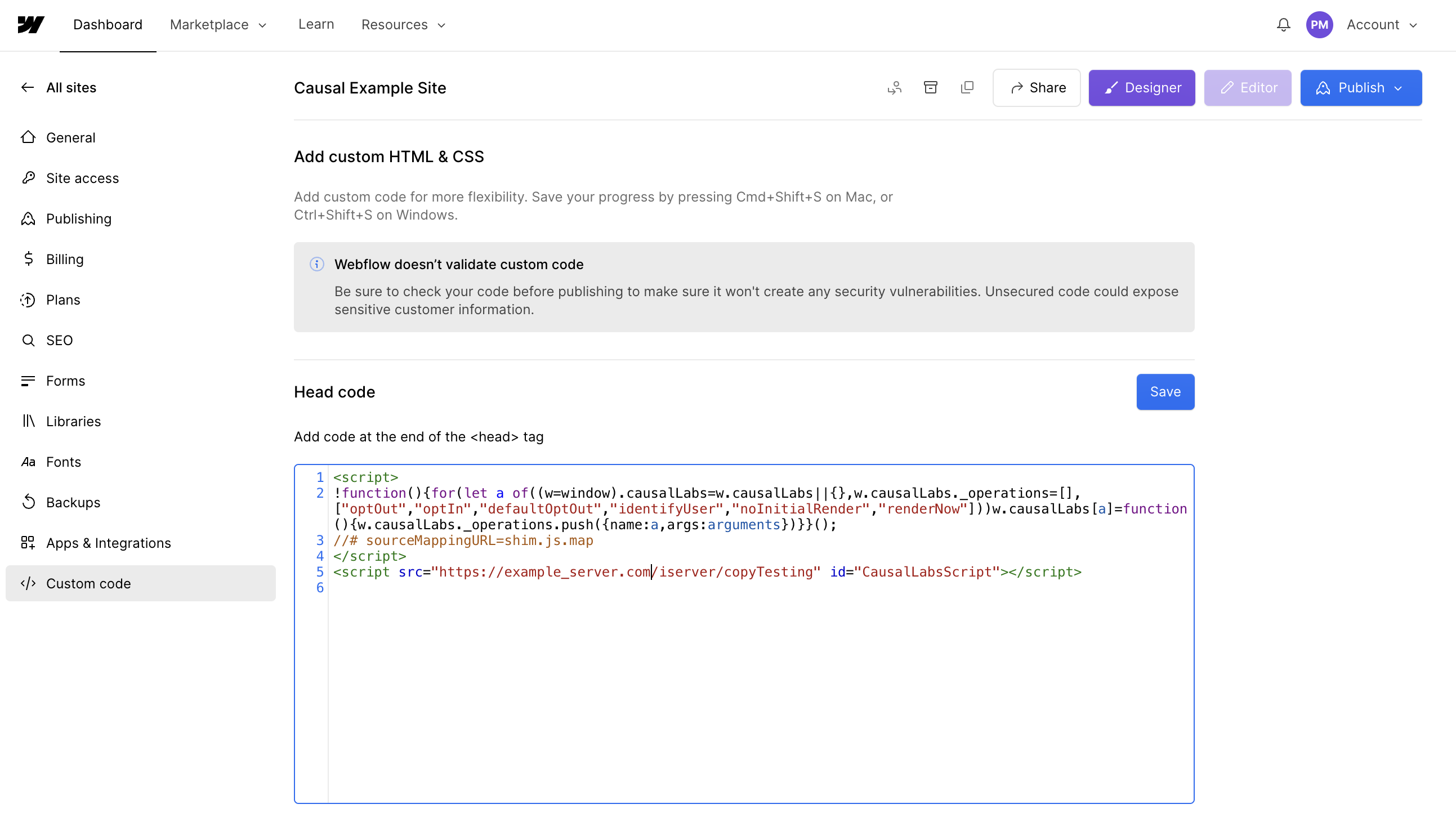
- Once on the site settings screen click on the
Custom codeoption in the left tab bar.

- Paste your customized Causal snippet into the
Head codeinput and clickSave. - Publish your site to propagate the snippet to production.